Who wants to update the French version of ‘Teaching in a Digital Age’?/Qui veut...
Français
Je suis très reconnaissant à Contact Nord d'avoir trouvé des fonds pour la traduction française de la première édition de Teaching in a Digital...
Third edition of Teaching at a Distance is now published
The third edition of Teaching in a Digital Age is now available from here: https://pressbooks.bccampus.ca/teachinginadigitalagev3m/
I have exported in several formats and made it public....
Five free keynotes on online learning for streaming into virtual conferences
Sleepless nights and global learning
I received many requests last year to deliver keynotes into virtual conferences. These requests came from all around the world....
Second edition of Teaching in a Digital Age now published
The second edition of Teaching in a Digital Age is now available at https://pressbooks.bccampus.ca/teachinginadigitalagev2/
The first edition was published in 2015. The second edition is...
Five old educational technologies
Etherington, C. (2018) Five educational technologies, circa 1918 ELearning inside news, January 1
Despite rumours, I was not around in 1918, but this article is...
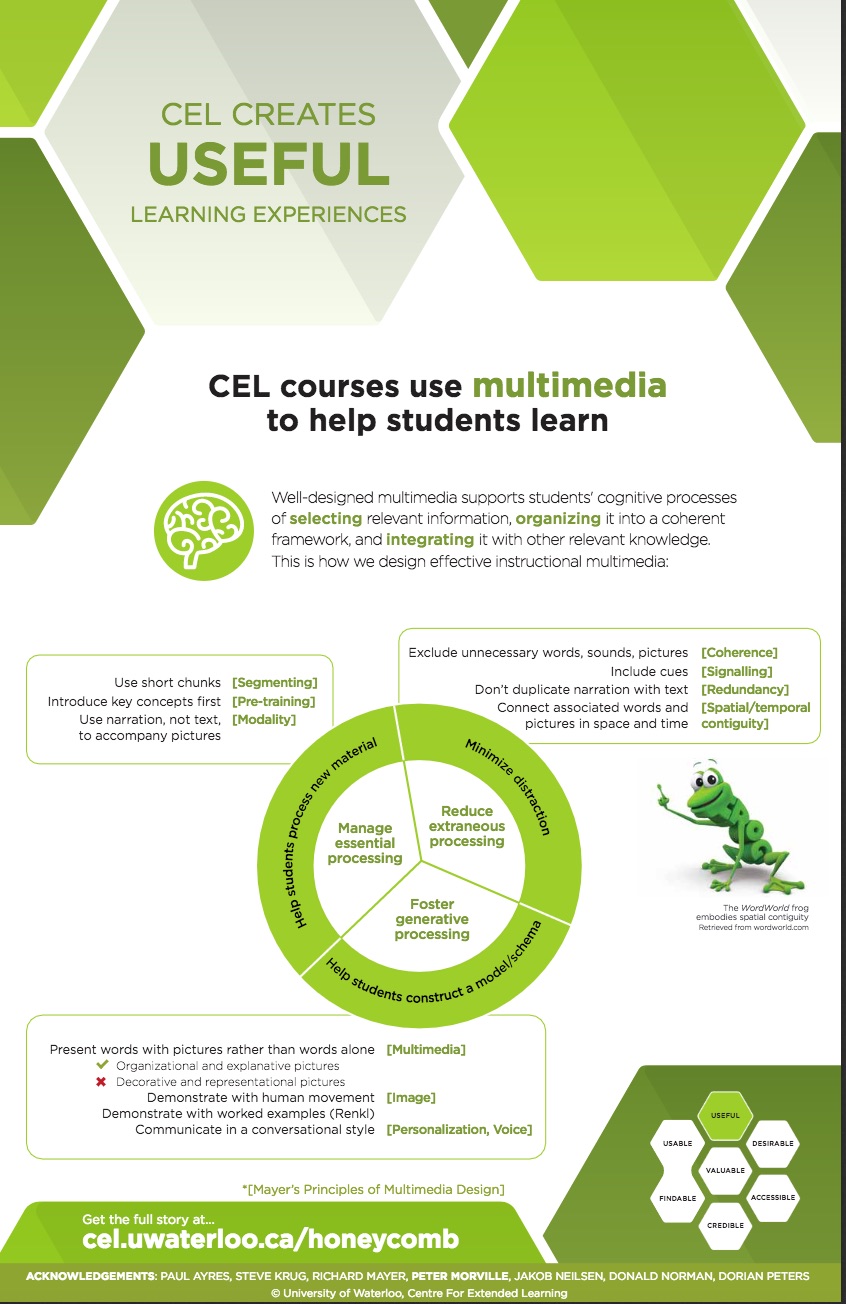
An excellent guide to multimedia course design
Centre for Extended Learning (2016) How do we create useful online learning experiences? Waterloo ON: University of Waterloo
The University of Waterloo's Centre for Extended...
A full day of experiential learning in action
On Wednesday, February 17, the Chang School of Continuing Studies, Ryerson University, Toronto, put on an impressive one day conference, called ChangSchoolTalks, focused on...
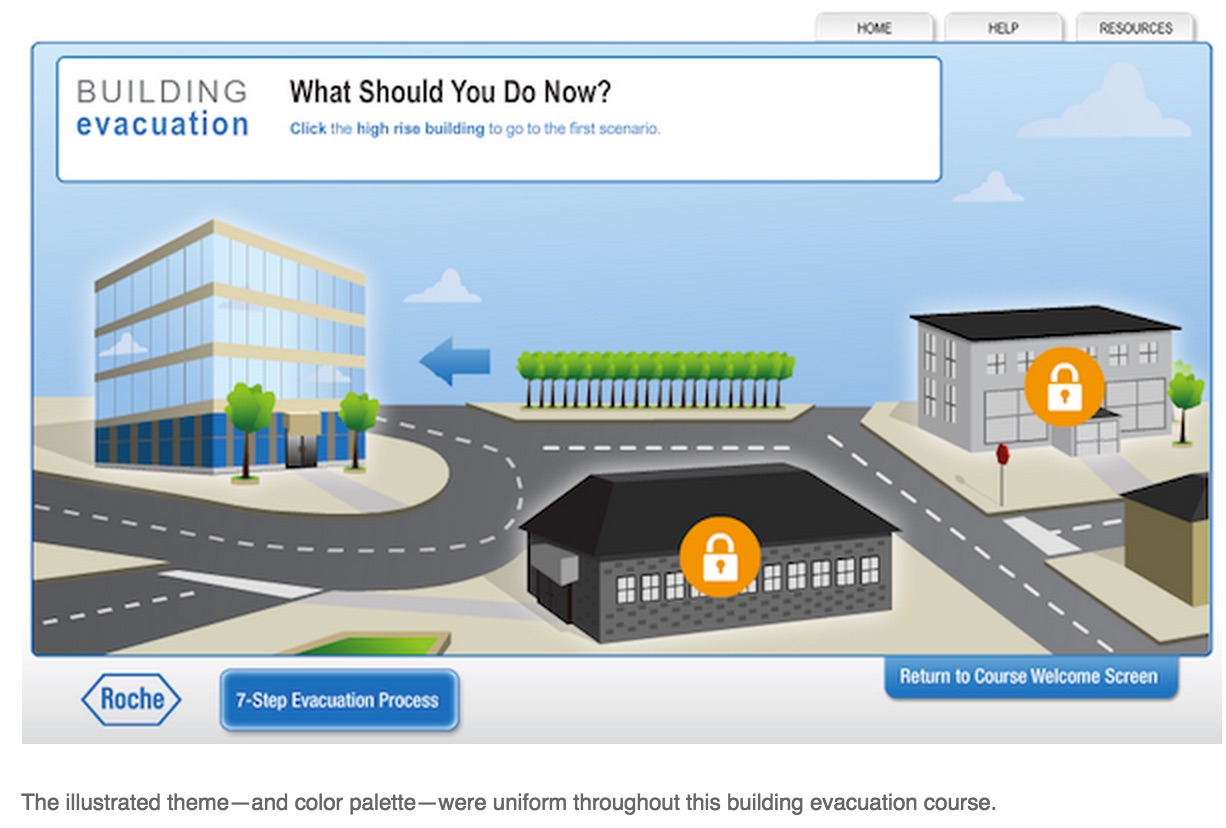
Graphics and online learning: a guide
Huhn, J. (2013) A Guide to Superior e-Learning Graphics, BottomLine Performance, August 10
For those instructors or faculty new to online or blended learning, this...
Problems with the use of images in open textbooks
If you have downloaded my open textbook, 'Teaching in a Digital Age' in pdf or Modi format for the iPad or Kobo, you may...
Are rich media better than single media in online learning?
First of all, a happy New Year to everyone from almost the last place on earth to come into 2015. This is a discussion...